Nuttig gebruik maken van de footer
Globaal gezien bestaat praktisch iedere website uit drie delen:
- De header (met bijvoorbeeld het logo, het menu en een afbeelding);
- De content (alle tekst, vaak verdeeld in 2 of 3 kolommen);
- De footer (alle overige, minder belangrijke informatie).
Van de eerste twee is direct duidelijk waar ze voor bedoeld zijn en welke onderdelen en informatie je er kunt vinden. Van de footer is dat wat minder bekend. Even een snel voorbeeld: www.google.com

- In de header staat het menu waar je kunt kiezen voor de verschillende zoekmachines (“Internet”, “Afbeeldingen”, “Video’s”, etc).
- In de content staat alleen het logo met het zoekveld.
- Maar wat staat in de footer? Ik heb het opgezocht en vond een menu met daarin “Advertentieprogramma’s”, “Bedrijfsoplossingen”, “Privacy” en nog wat andere -voor de doorsnee bezoeker niet interessante- links.
De footer bestaat in een vicieuze cirkel; er wordt onbelangrijke informatie in gezet doordat er weinig naar gekeken wordt en er wordt weinig naar gekeken doordat er onbelangrijke informatie in staat. Op zich vind ik dit best jammer en misschien zelfs een gemiste kans; want wat is het eerstvolgende wat je ziet als je klaar bent met het lezen van de content? Precies: De footer!
Dat maakt de footer ook een uiterst geschikte plek voor een call-to-action mogelijkheid, of voor een opsomming van relevante onderwerpen. Om dit idee te laten slagen moet wel eerst het vooroordeel “footer = onbelangrijk” weg worden genomen, bijvoorbeeld door wat extra aandacht aan het ontwerp te besteden.
Neem de volgende websites:

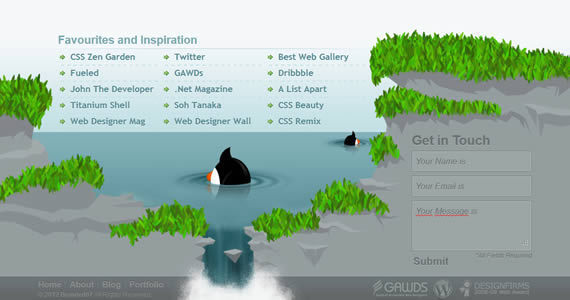
Deze prachtig vormgegeven footer biedt ruimte aan relevante links en een contact-formulier.

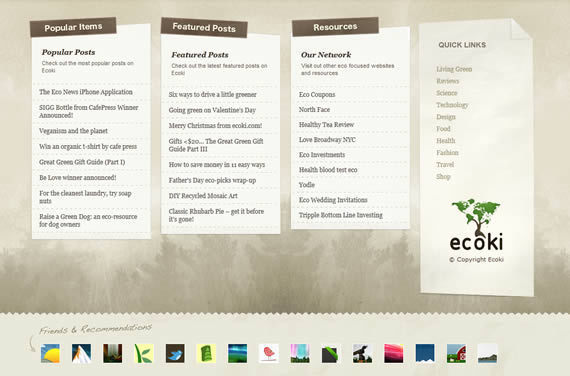
De uitgebreide opsomming met populaire onderdelen, uitgelichte berichten en hulpbronnen zorgen ervoor dat je na het lezen van de content snel door kunt naar een volgende pagina.

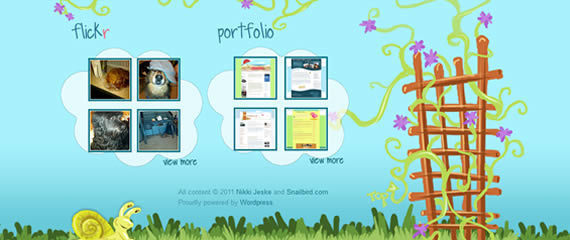
In deze footer staan de laatste 4 foto’s en de laatste 4 portfolio-onderdelen.
Meer weten?
Meer inspiratie nodig voor een mooie en nuttige footer? Bekijk dan dit bericht eens: http://www.webdesignshock.com/the-200-best-footers-on-the-web-2.
Sparren over een idee voor jouw nieuwe website? Neem contact met ons op!
Hebben we je interesse?
Waarmee kan ik jou helpen? Ik ga graag met je in gesprek om te komen tot online resultaat.



